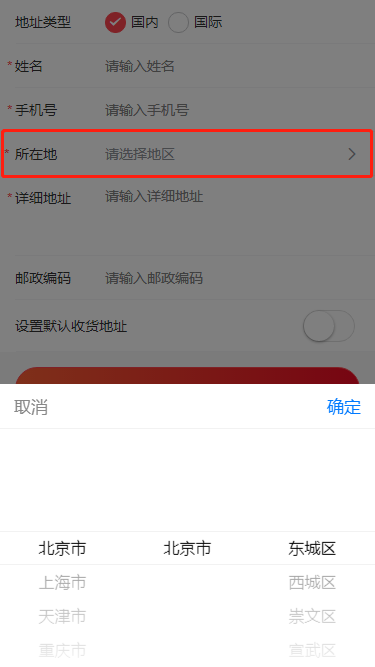
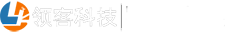
| area-picker |
省市区弹窗 |
用于表单,选择区域 |
 |
| avatar |
头像组件 |
显示用户头像 |
|
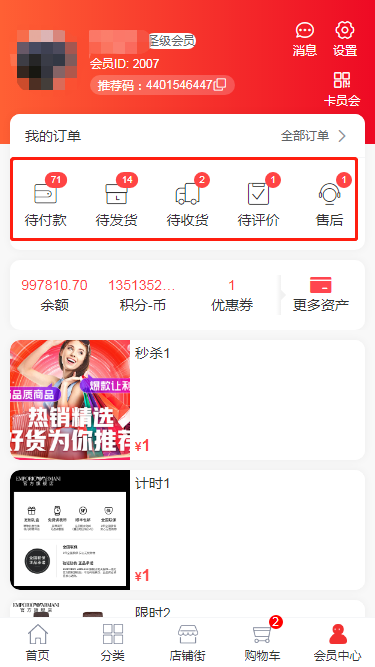
| badge |
红色标记数值 |
用于icon上或者图片右上角显示红色标记 |
|
| barrage |
弹幕组件 |
弹幕应用的业务组件 |
|
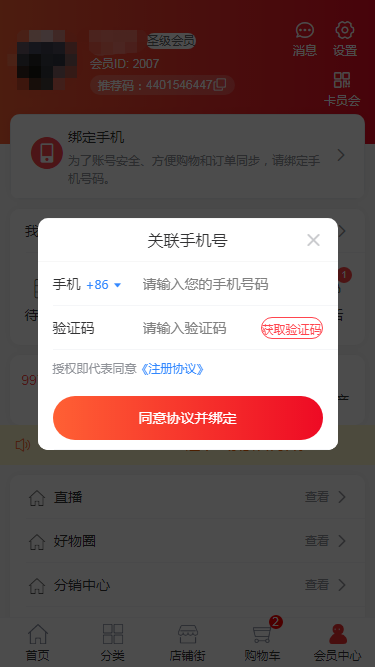
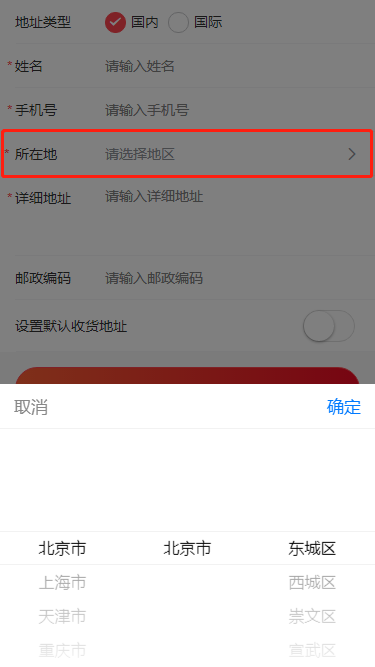
| bind-mobile |
绑定手机弹窗 |
用于h5端,app端全局绑定手机的弹窗 |
 |
| button |
按钮组件 |
(重要) 按钮组件封装了各端绑定手机相关业务,以及封装小程序开放能力 |
 |
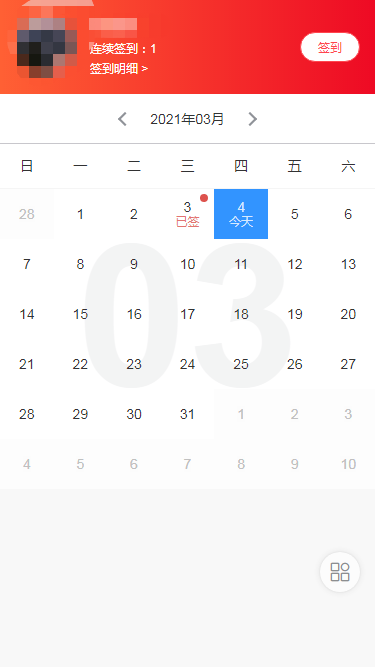
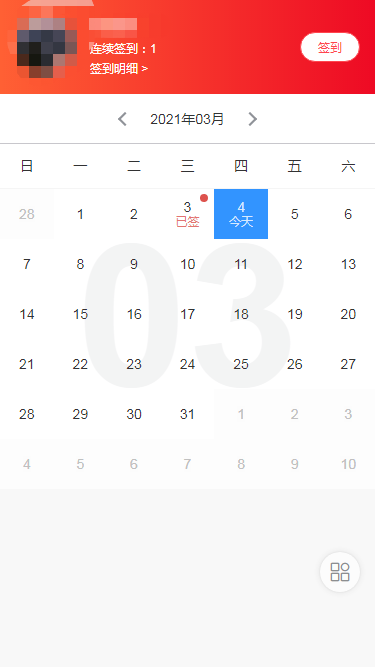
| calendar |
日历组件 |
暂只用于签到中心 |
 |
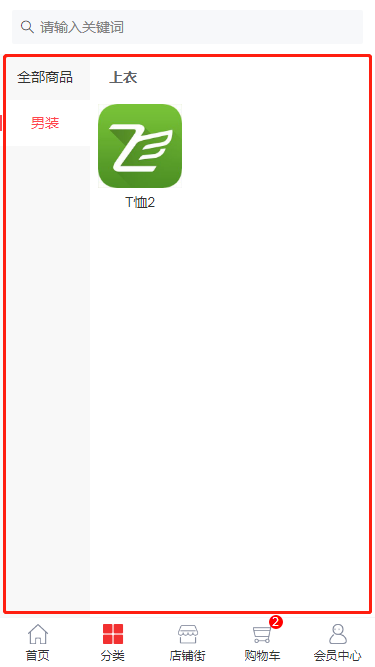
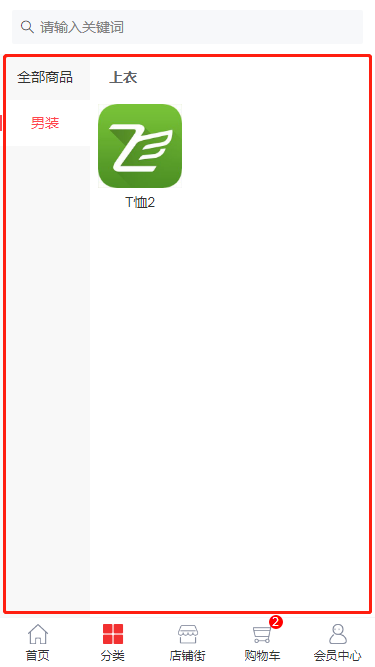
| category-nav |
分类导航组件 |
左侧固定分类,右侧根据左侧选择的显示不同的内容,用于商品分类等 |
 |
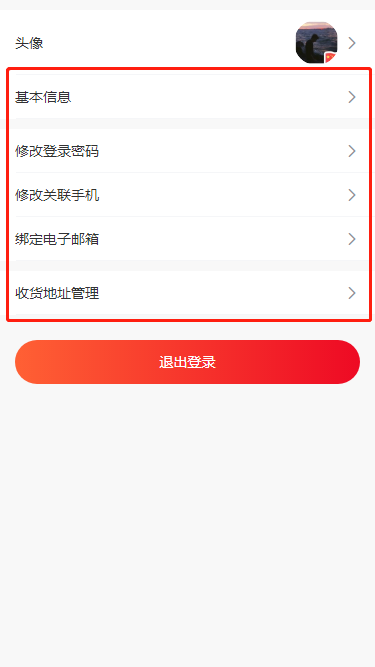
| cell |
单元格组件 |
(常用) 用于信息展示 |
 |
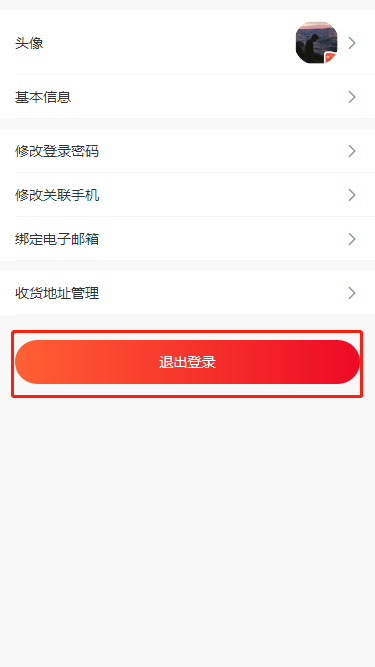
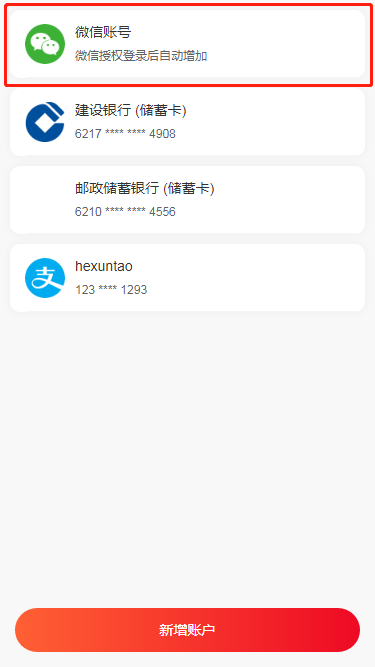
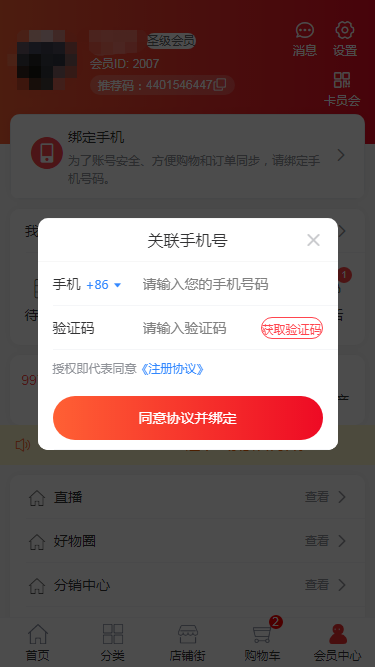
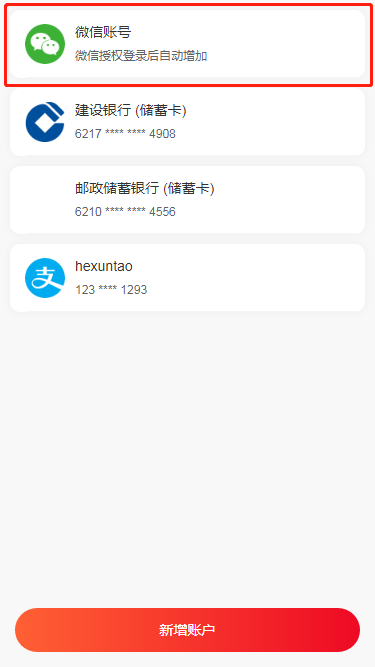
| cell-account-item |
展示账户信息的组件 |
基于cell组件二次封装的组件,用于账户列表 |
 |
| cell-add-wxcard |
公众号端显示加入微信会员卡组件 |
基于cell组件二次封装的组件,处理了相关业务,用于需要触发加入微信会员卡的场景 |
|
| cell-full-cut |
展示满减送信息的组件 |
目前用于购物车列表商品下方,跟确认订单商品下方 |
 |
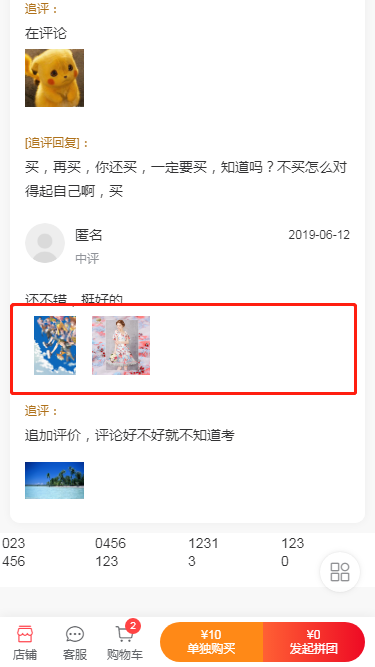
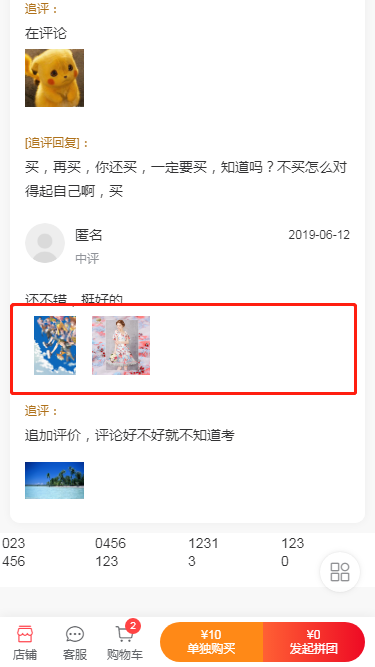
| cell-image-panel |
展示图片组的组件 |
横向展示小图(5张小图),点击图片可预览大图 |
 |
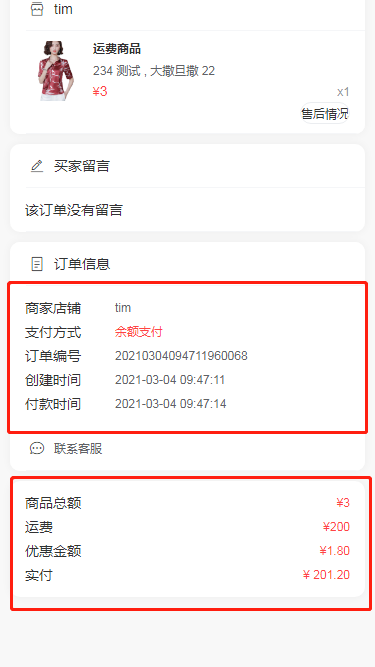
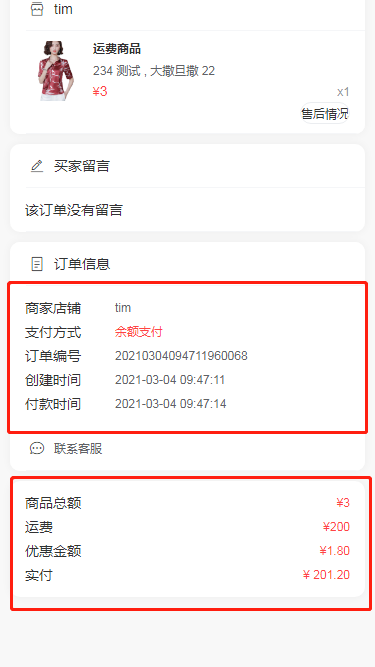
| cell-info-list |
展示列表信息的组件 |
目前用于确认订单,订单详情等区域显示相关信息 |
 |
| cell-picker-group |
选择器组件 |
基于cell跟官方组件picker二次封装的选择器组件,用于表单选择相关业务 |
 |
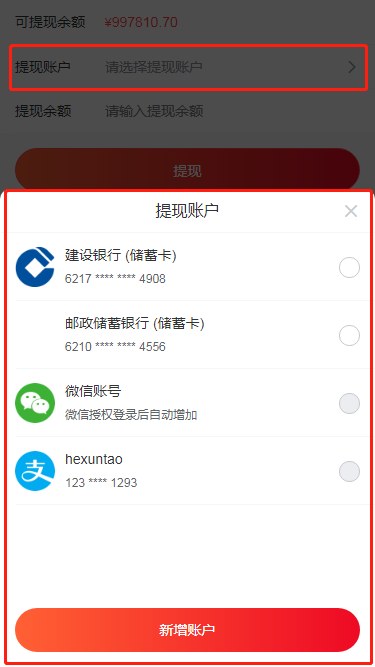
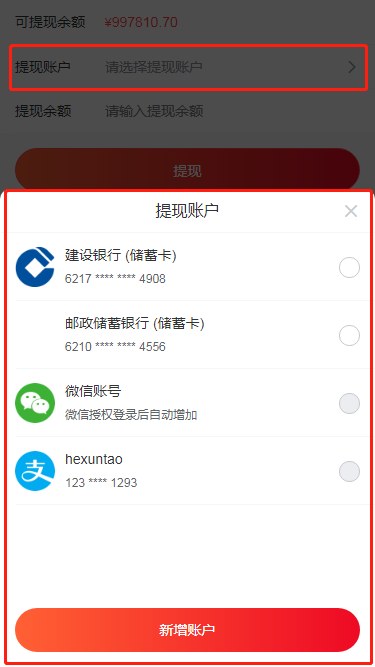
| cell-withdraw-account-popup |
提现账户组件 |
基于cell跟popup二次封装的选择提现账户的组件,用于提现相关业务,处理了相关业务逻辑 |
 |
| checkbox |
复选框组件 |
用于表单,搭配checkbox-group一起使用 |
 |
| checkbox-group |
复选框组组件 |
用于表单搭配checkbox一起使用 |
|
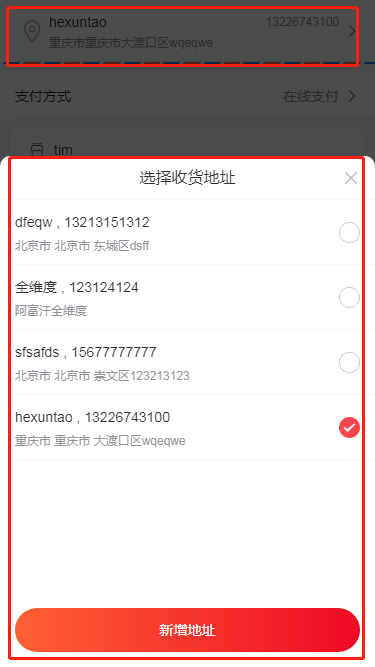
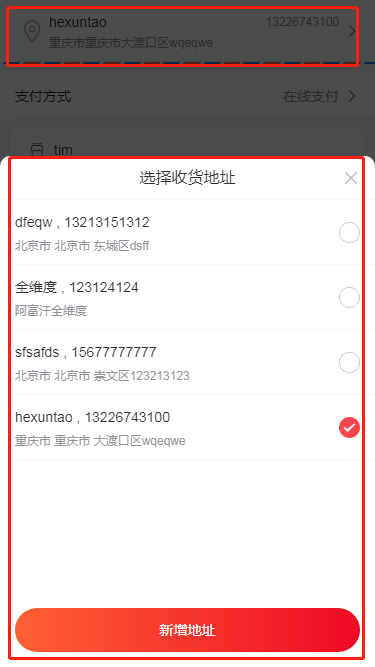
| choice-address |
选择地址组件 |
封装的选择地址,处理了获取地址列表,目前用于确认订单现在收货地址等 |
 |
| circle-progress |
圆形进度条组件 |
目前用于领券中心显示领券进度 |
 |
| count-down |
倒计时组件 |
显示倒计时,获取了服务器时间 |
 |
| credential-group |
授权证书组件 |
分销跟分红等应用的相关授权证书 |
|
| empty |
空布局组件 |
无数据是显示空数据的组件 |
 |
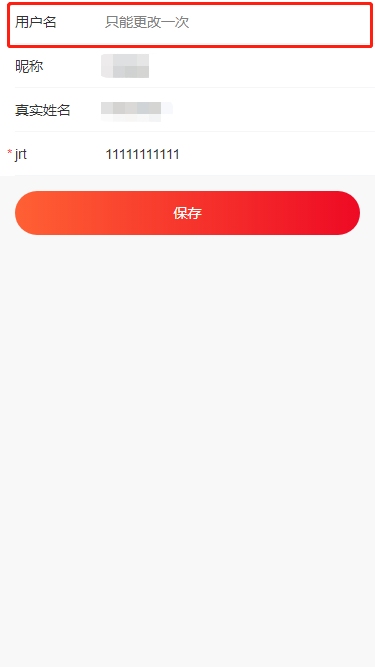
| field |
输入框组件 |
(常用) 用于表单输入 |
 |
| field-areacode |
输入框加国际区号组件 |
基于field二次封装的组件,输入框,可选择国际区号 |
 |
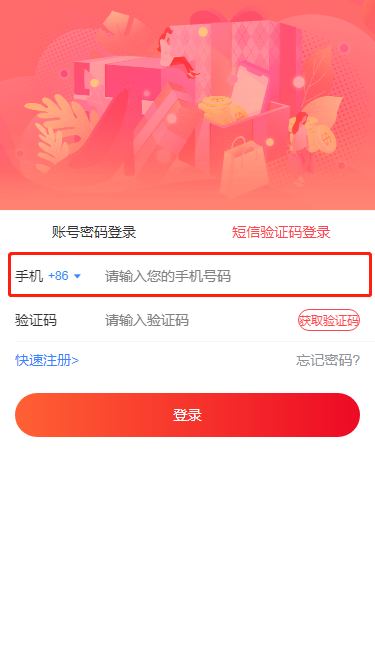
| field-msgcode |
输入验证码组件 |
基于field二次封装的组件,输入框右侧显示发送验证码按钮,处理了发送验证码相关业务 |
 |
| floater-kefu |
客服浮层 |
小程序端客服浮层按钮,带图片,点击到小程序客服聊天 |
|
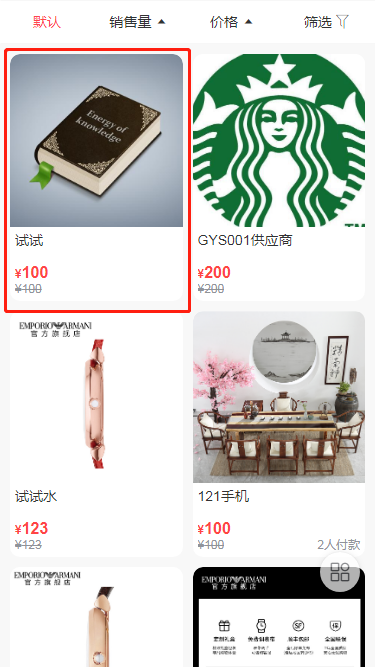
| goods-box |
商品信息组件 |
(常用) 展示商品信息,用于装修组件,商品列表等(拓展性强) |
 |
| goods-card |
商品信息组件(卡片式) |
卡片式展示商品信息,用于展示订单商品等(拓展性强) |
 |
| goods-info-panel |
商品信息面板 |
展示商品信息,用于商品详情,更多详细信息 |
 |
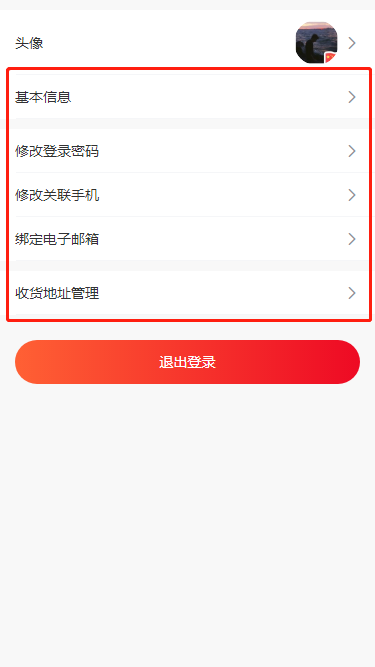
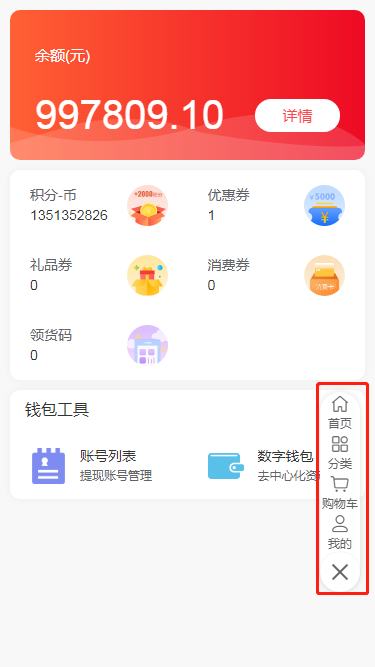
| grid-panel |
类似九宫格面板 |
用于会员中心等地方 |
 |
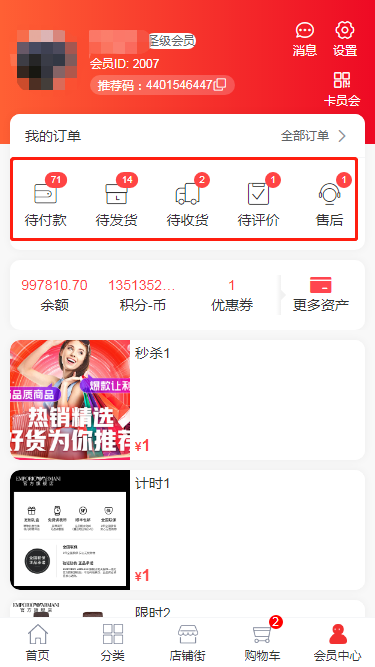
| header-panel |
头部展示用户信息的组件 |
用于会员中心等地方 |
 |
| icon |
图标组件 |
(常用) 封装的图标组件 |
|
| invite-wechat |
关注公众号组件 |
用于微信公众号端显示关注的信息 |
 |
| line-progress |
线性进度条组件 |
展示进度 |
|
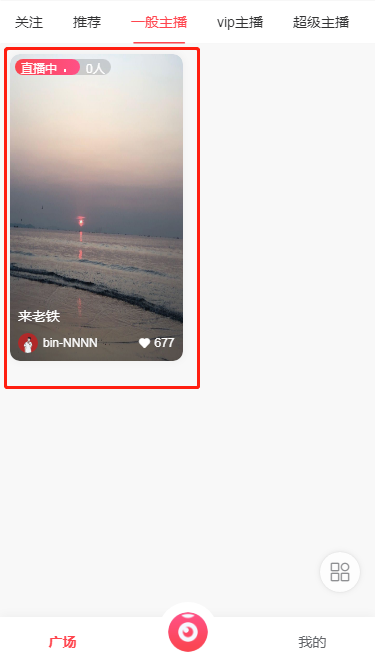
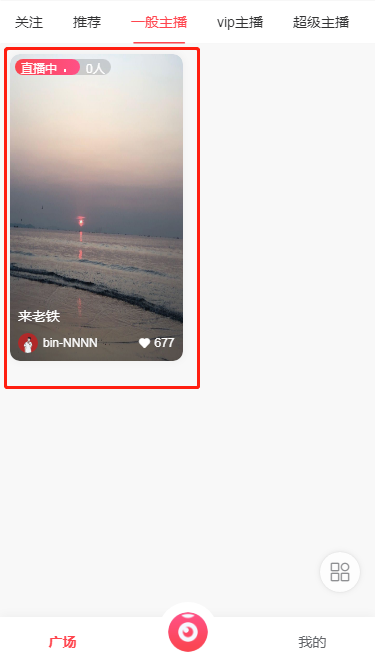
| live-box |
直播盒子组件 |
展示直播信息的组件,9:16比例 |
 |
| load-list |
列表加载组件 |
(常用) 封装的列表加载组件,搭配mixins下的load-list.js 使用(用于基于页面的加载列表) |
 |
| load-list-view |
列表加载组件 |
封装的列表加载组件,搭配mixins下的load-list.js 使用;区别是不监听页面的滚动,使用的是scroll-view滚动(用于固定视图内的加载列表) |
|
| loading |
加载动画组件 |
加载列表时显示的动画组件 |
|
| modal-pay-password |
支付密码弹窗组件 |
用户需要弹出输入支付密码的场景,搭配mixins下的valid-pay-password.js 使用 |
|
| navbar |
顶部导航组件 |
自定义的导航组件,拓展性强,小程序端兼容刘海屏,可以搭配mixins下的navbar-style.js 使用 ,滚动时可变化颜色 |
|
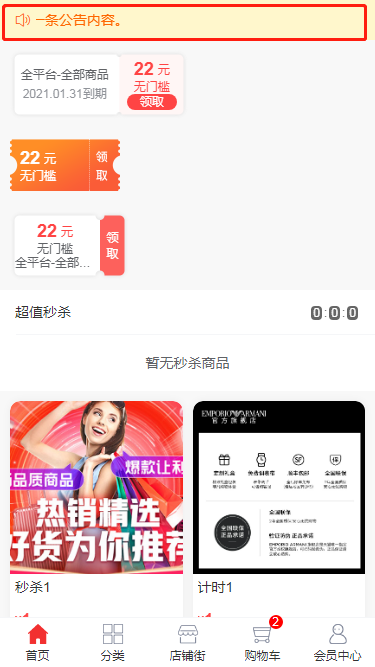
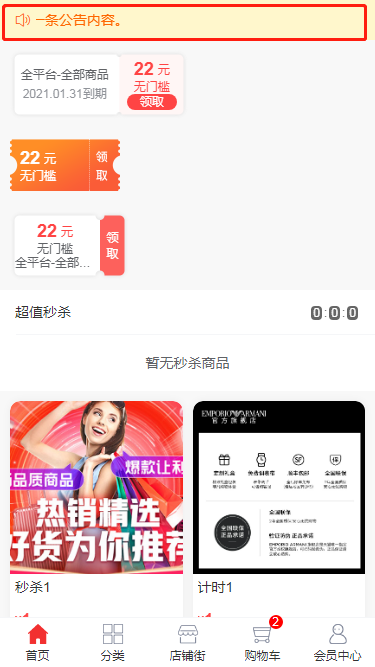
| notice-bar |
跑马灯组件 |
目前用于装修组件 |
 |
| parser |
富文本解析组件 |
解析富文本内容 |
|
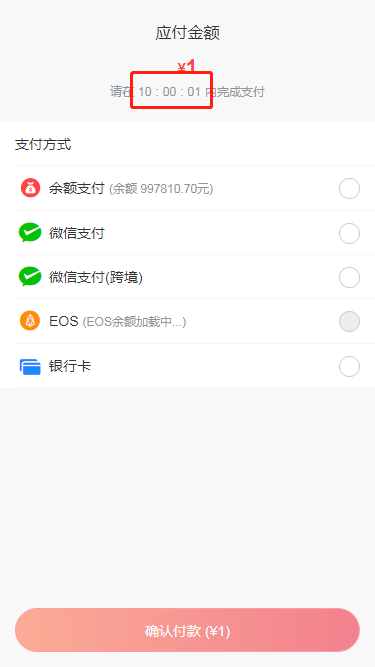
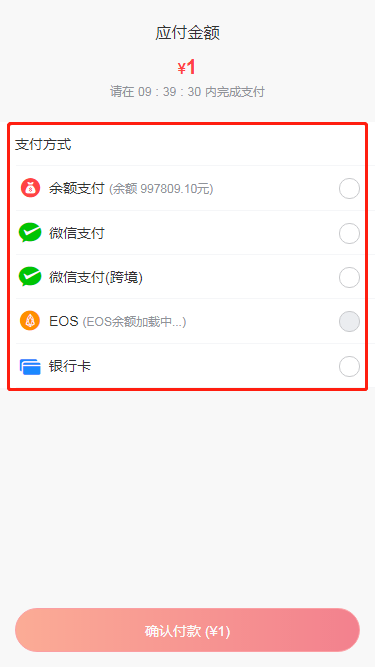
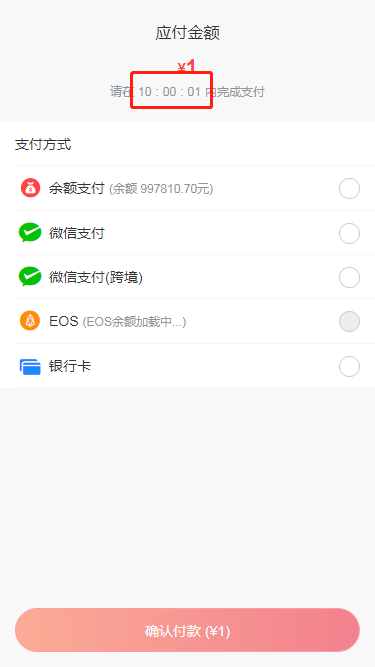
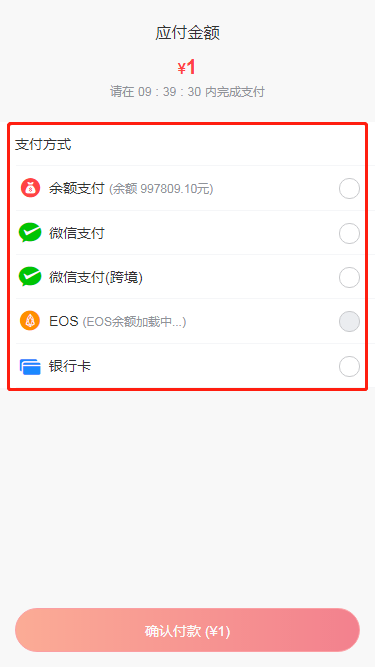
| pay-action-group |
支付方式组件 |
可选择支付方式,根据后台配置生成多种支付方式,单选形式,用于收银台等场景 |
 |
| popup |
弹出层组件 |
(常用),用于多种场景,可拓展性强 |
|
| popup-adv |
弹出层广告图 |
基于popup二次封装的组件,用于弹出广告图使用 |
 |
| popup-bankcard-sms |
银行卡输入短信弹窗 |
基于popup二次封装的组件,用于绑定银行卡业务弹出输入短信的场景 |
|
| popup-coupon |
优惠券弹层组件 |
基于popup二次封装的组件,展示优惠券列表 |
 |
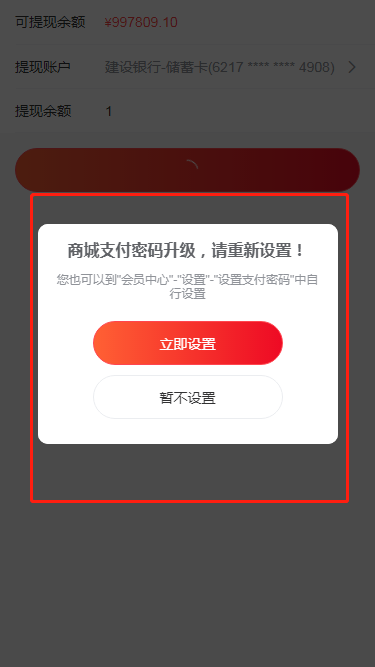
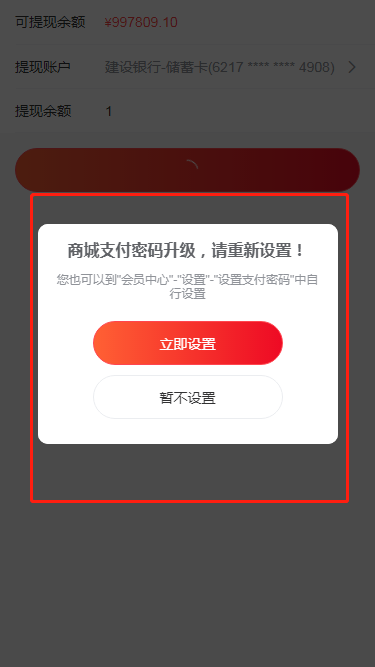
| popup-set-pay-password |
支付密码设置提示弹层 |
基于popup二次封装的组件,与modal-pay-password搭配使用 |
 |
| popup-store |
选择门店弹层组件 |
基于popup二次封装的组件,展示门店列表 |
|
| progress-bar |
线性进度条组件 |
目前用于展示秒杀库存进度 |
|
| radio |
单选框组件 |
用于表单,搭配radio-group一起使用 |
 |
| radio-group |
单选框组组件 |
用于表单搭配radio一起使用 |
|
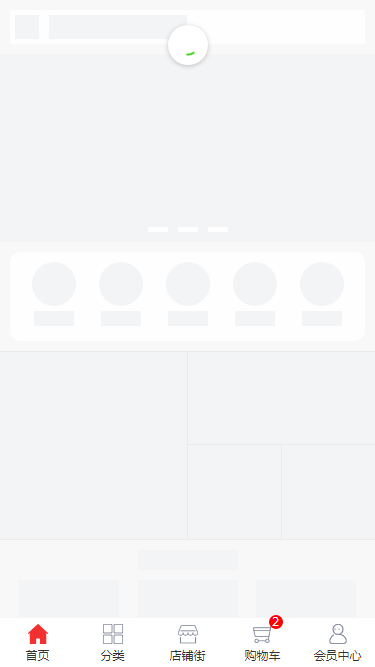
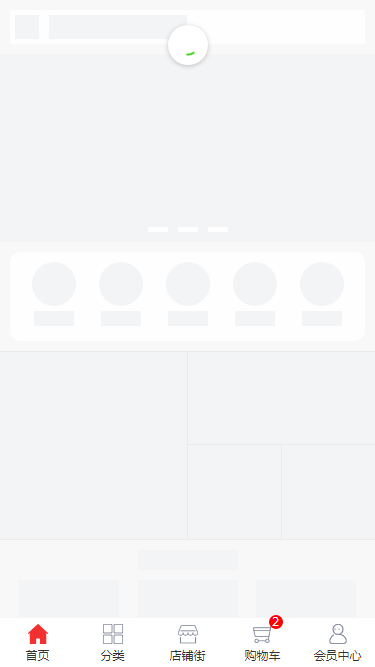
| reform-skeleton |
装修骨架屏组件 |
用于装修数据未加载出来时候展示 |
 |
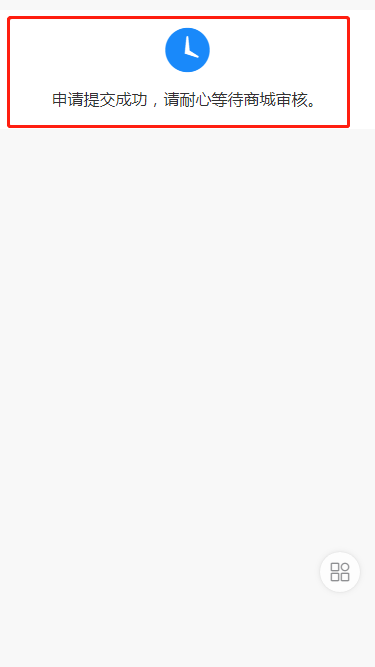
| result-state-panel |
状态信息组件 |
用于展示各种状态 |
 |
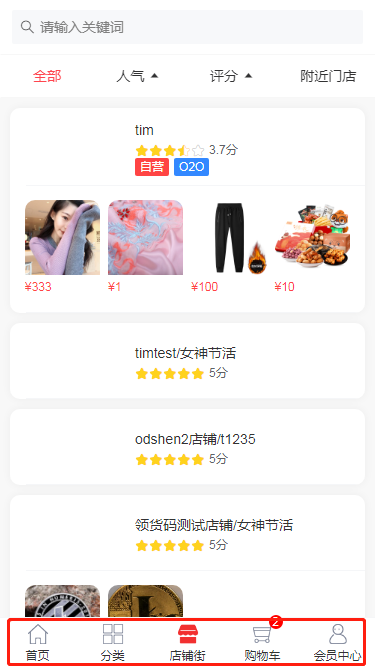
| search |
搜索框组件 |
输入搜索场景 |
 |
| shortcut-entry |
快捷入口浮层 |
多个地方右下角浮层快捷入口 |
 |
| sku |
商品规格sku组件 |
根据商品sku信息选择相关sku组 |
 |
| sku-actions |
商品规格sku操作栏组件 |
根据商品sku信息和根据相关商品活动以及状态库存显示对应的操作按钮 |
 |
| star |
评分组件 |
用于展示或者使用评分的场景 |
 |
| stepper |
数量步进器 |
用于商品加减数量使用 |
 |
| steps |
时间轴组件 |
用于展示时间顺序阶段的场景 |
|
| submit-bar |
提交操作栏组件 |
用于订单提交等场景 |
 |
| swiper |
轮播图组件 |
基于官方组件swiper跟swiper-item封装的轮播图组件 |
 |
| tab |
选项卡组件 |
用于切换tab栏,搭配tabs一起使用 |
 |
| tabs |
选项卡组组件 |
用于切换tab栏,搭配tab一起使用 |
|
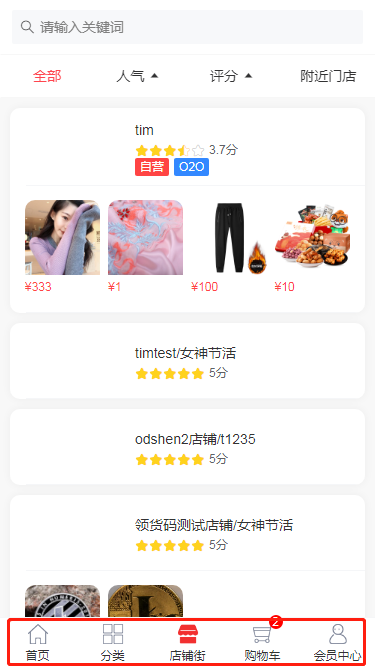
| tabbar |
底部菜单栏组件 |
自定义的底部菜单栏,用于h5端跟app端,小程序使用原生的tabbar |
 |
| table |
表格组件 |
用flex布局封装的表格组件 |
 |
| tag |
标签组件 |
展示标签信息 |
 |
| upload |
上传图片组件 |
封装了上传请求地址等相关逻辑 |
 |
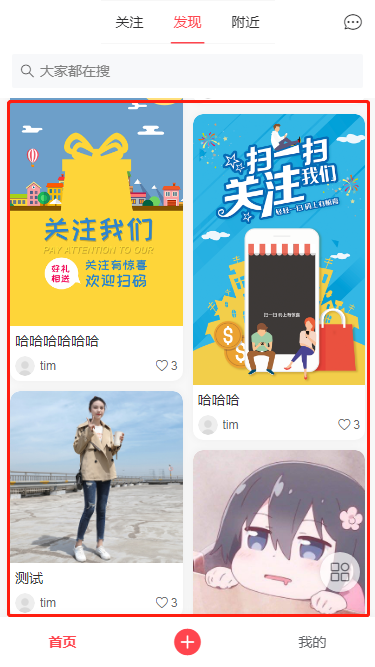
| waterfall |
瀑布流组件 |
用于展示不同高度的区块列表 |
 |