环境要求
- node版本: >= 6.0.0
- npm版本: >= 3.0.0
- vue-cli: >= 3.0.0 (全局安装 npm install -g @vue/cli)
- HBuilderX 版本: >= 3.1.2 ,v3编译器(项目需开启v3编译)
编辑器可选 HBuilderX/vscode
项目配置文件
- 项目src目录config文件填写开发/生产环境配置
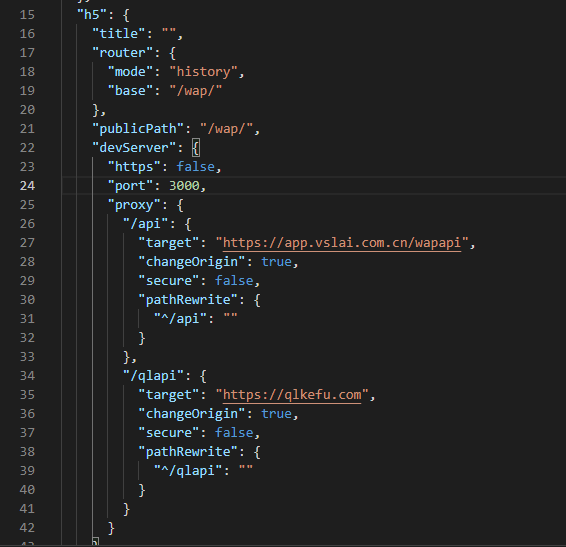
- h5平台解决开发环境跨域问题:在manifest文件填写devServer相关代理信息即可
- 同级目录下ext.json 为微信第三方平台配置文件(编译成小程序代码时,小程序代码目录也是会存在该文件)
项目配置项
NAME: "shopvslai", // 项目名不修改(只有shopvslai或shopdds)
VERSION: versionName, // 开发版本号(读取manifest文件versionName)
DOMAIN: "", // 域名(请求接口使用,访问资源域名)
SUBDOMAIN: "", // 二级域名/独立域名(客服连接时用到)
WEBSITE_ID: 1, // 平台商户id(小程序,app端必填,h5端根据域名识别website_id
STATIC: "/public/app", // 资源路径
BASE_API: "wapapi", // 请求接口基础目录(根据项目修改)
AUTH_KEY: "" // 请求接口授权码(后端提供)
注:
1,NAME 只有 shopvslai 跟 shopdds,如果是要开发打包店大师项目,直接修改为shopdds即可
2,店大师项目时,开发时WEBSITE_ID必填,因为店大师项目没有分配独立域名,后台无法知道website_id。
3,微信开发者工具调试小程序时,根目录ext.json 配置文件有值情况下会对应覆盖掉以上填写的配置,所以调试小程序 配置项 以ext.json为主(前提是小程序已绑定第三方开发平台,ext.json才生效)
1,NAME 只有 shopvslai 跟 shopdds,如果是要开发打包店大师项目,直接修改为shopdds即可
2,店大师项目时,开发时WEBSITE_ID必填,因为店大师项目没有分配独立域名,后台无法知道website_id。
3,微信开发者工具调试小程序时,根目录ext.json 配置文件有值情况下会对应覆盖掉以上填写的配置,所以调试小程序 配置项 以ext.json为主(前提是小程序已绑定第三方开发平台,ext.json才生效)
- 可参考 提交小程序
运行项目
- 该项目通过cli脚手架创建
- 运行项目命令
- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
- 也可以使用官方HBuilderX打开项目,将目录src拖进编辑器即可
一般情况下除调试app,其他端 都应该用命令行执行编译,如使用 HBuilderX运行项目,如果通过cli有安装其他第三插件,HBuilderX运行时会报错
有开发app,不建议使用 npm 安装第三方插件,(使用npm安装,在BuilderX运行时也需重新安装)
注:
1,编译小程序需要发布的代码,必须使用 npm run build:mp-weixin 命令 ,不要使用npm run dev:mp-weixin,编译开发环境的小程序由于包过大无法上传提交。
2,打包app需使用HBuilderX 进行打包,命令行暂无法打包
1,编译小程序需要发布的代码,必须使用 npm run build:mp-weixin 命令 ,不要使用npm run dev:mp-weixin,编译开发环境的小程序由于包过大无法上传提交。
2,打包app需使用HBuilderX 进行打包,命令行暂无法打包
> 打包app根据官方教程打包,其他平台可使用命令行工具进行打包
可查看官方uniapp快速上手教程