自行提交发布微信小程序代码
该文档适用于源码客户,需了解相关业务技术人员阅读
准备工作
- 电脑需安装微信开发者工具
- 微信小程序代码目录:public_html\template\wap-v3\dist\build\mp-weixin
- 确保已绑定微信小程序开发者
- 确保发布的微信小程序是否绑定微信开放平台
- 开发预览时需填写相关商城配置参数,域名以及独立域名,website_id
开始
1,启动微信开发者工具,选择小程序项目,导入项目,指向到微信小程序代码目录mp-weixin

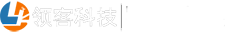
2,填写项目名称(任意填写),填写小程序appid,输入完点击创建
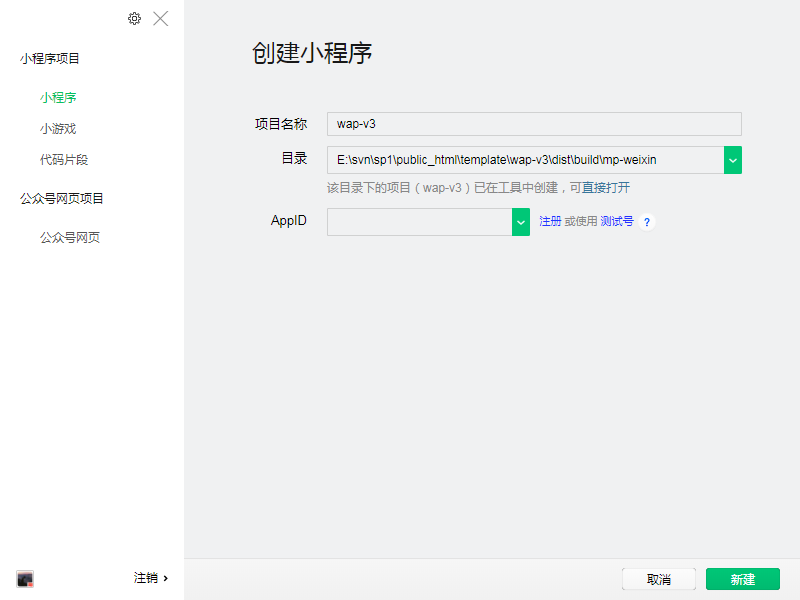
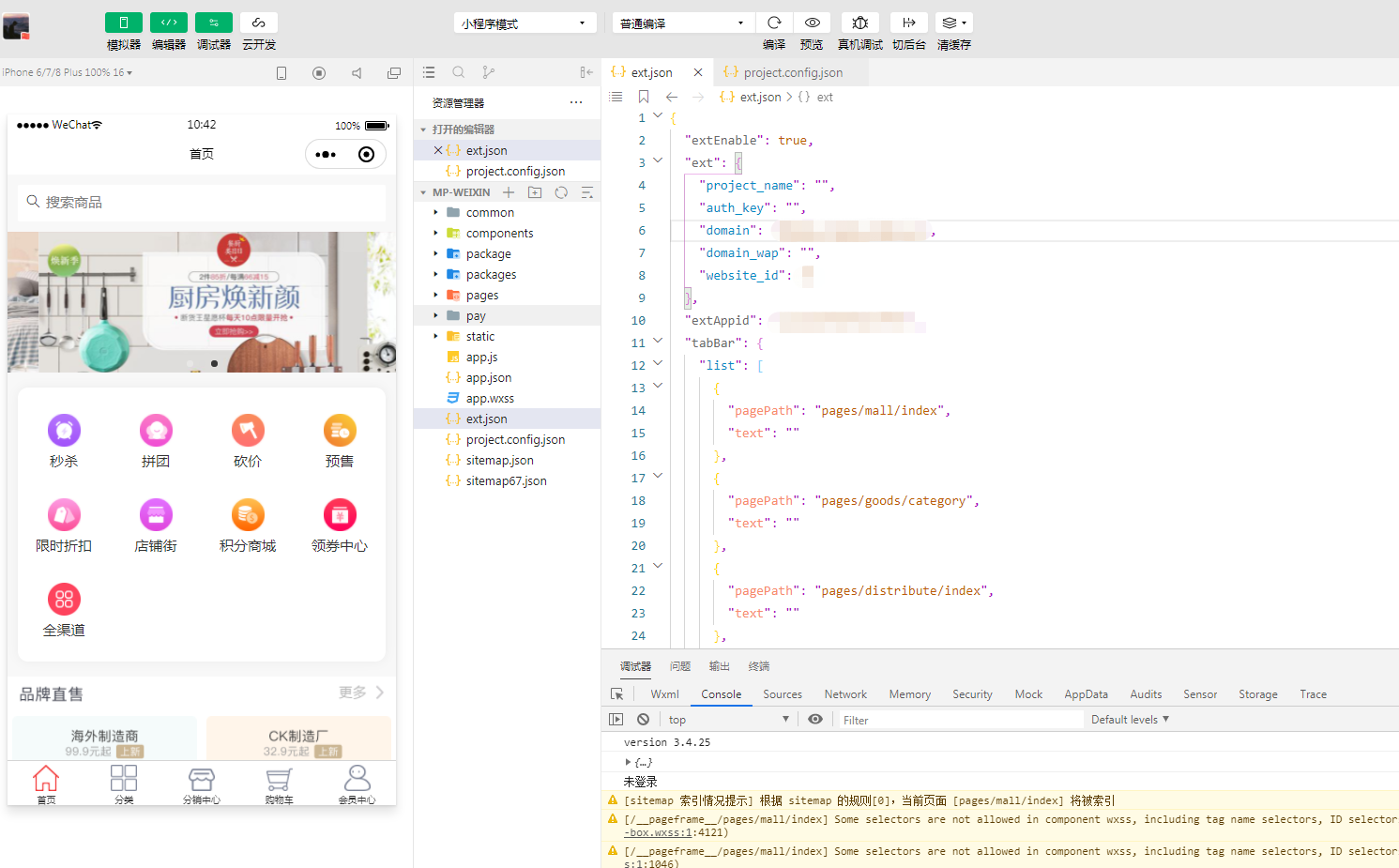
3,创建完成,如下图(右侧会显示小程序基本信息,以及绑定的微信开放平台信息)

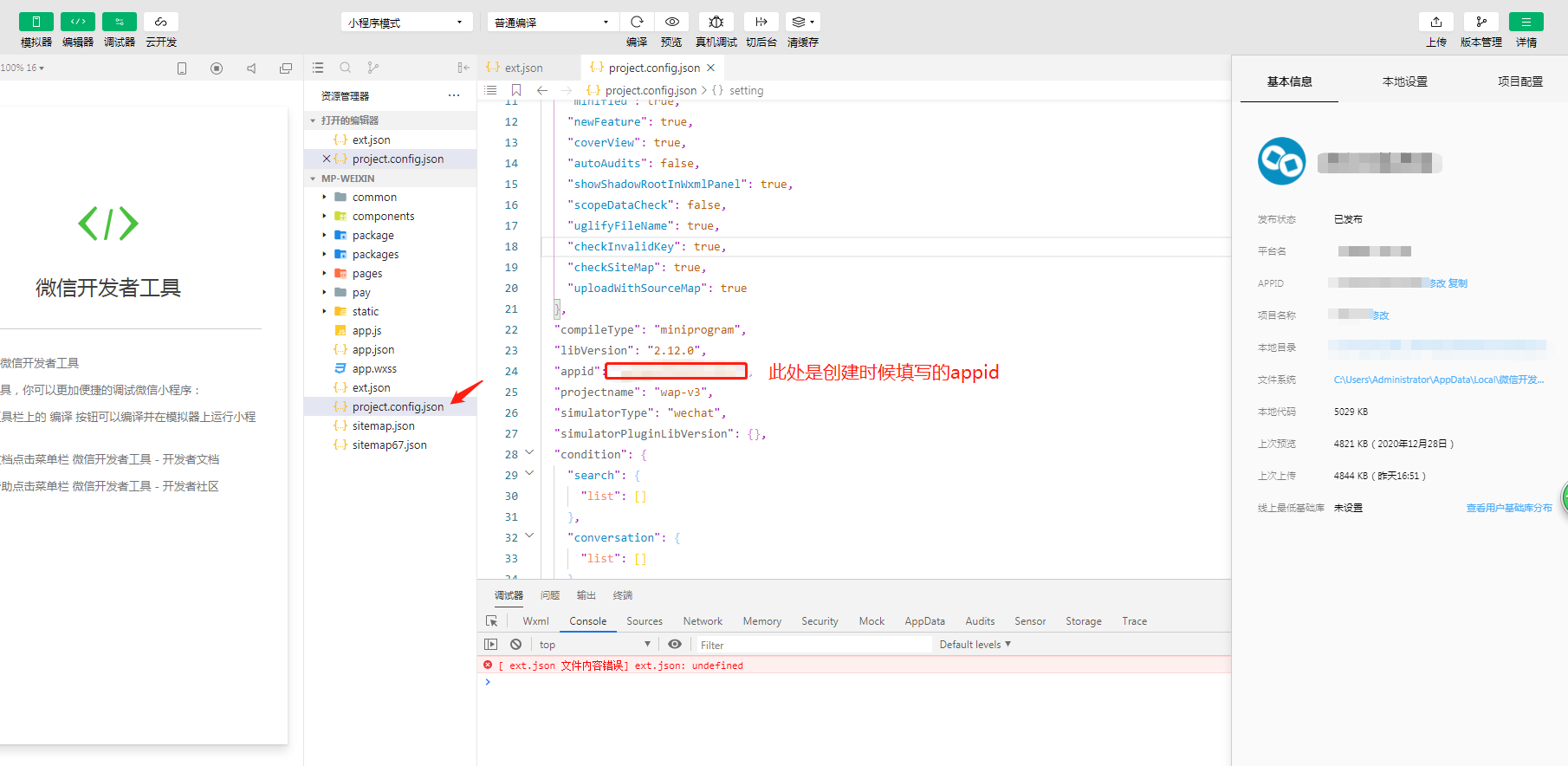
4,已经绑定微信开发平台情况,根目录ext.json配置文件生效,打开ext.json文件填写配置
- extAppid 必填(就是刚才创建项目的小程序appid)

以上步骤完成其实是可以提交发布小程序到微信开放平台,(因为最终这个ext.json文件是由小程序生成配置文件),可以直接查看 【上传提交】 部分。想要在工具上查看效果,须填写商城配置参数,填写完可用手机预览。
5,填写ext项 配置参数
- project_name:商城项目名称,一般不填写,已有默认名称
- auth_key:授权码,源码客户的授权码,一般不填写,代码已默认
- domain:商城域名,必填,如:https://shop.vslai.com.cn
- domain_wap:商城二级域名,必填,如:https://shop438434.vslai.com.cn (没有的话填写商城域名)
- website_id:平台id,后台系统可查看,必填

6,如工具上显示的底部tabbar有空格,说明后台装修时候跟现在调试的tabbar数量不一致导致的,查看后台装修tabbar数量,ext.json的tabbar 删除对应的其中一项即可
上传提交
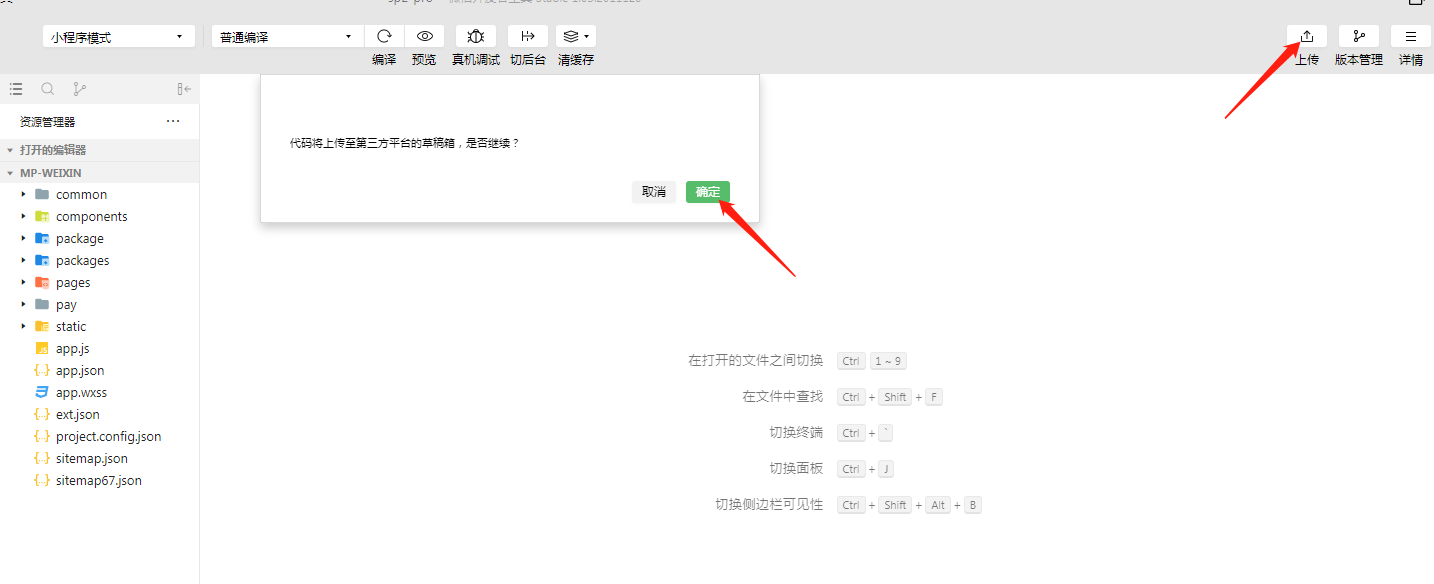
1,点击右上交上传按钮

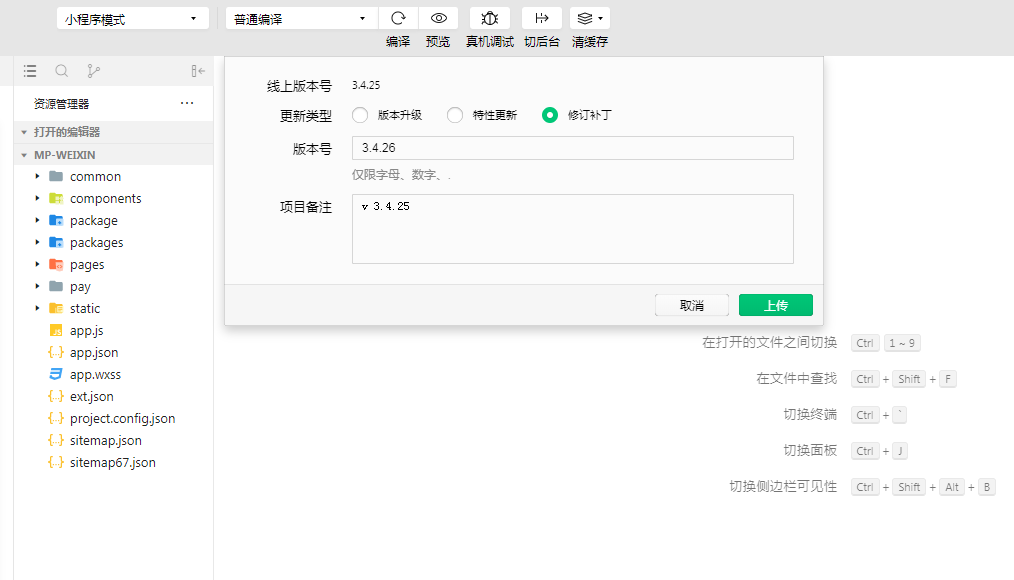
2,确认之后显示填写版本,项目备注(版本号会自动叠加,项目备注自行填写)

3,点击上传,等待上传成功。
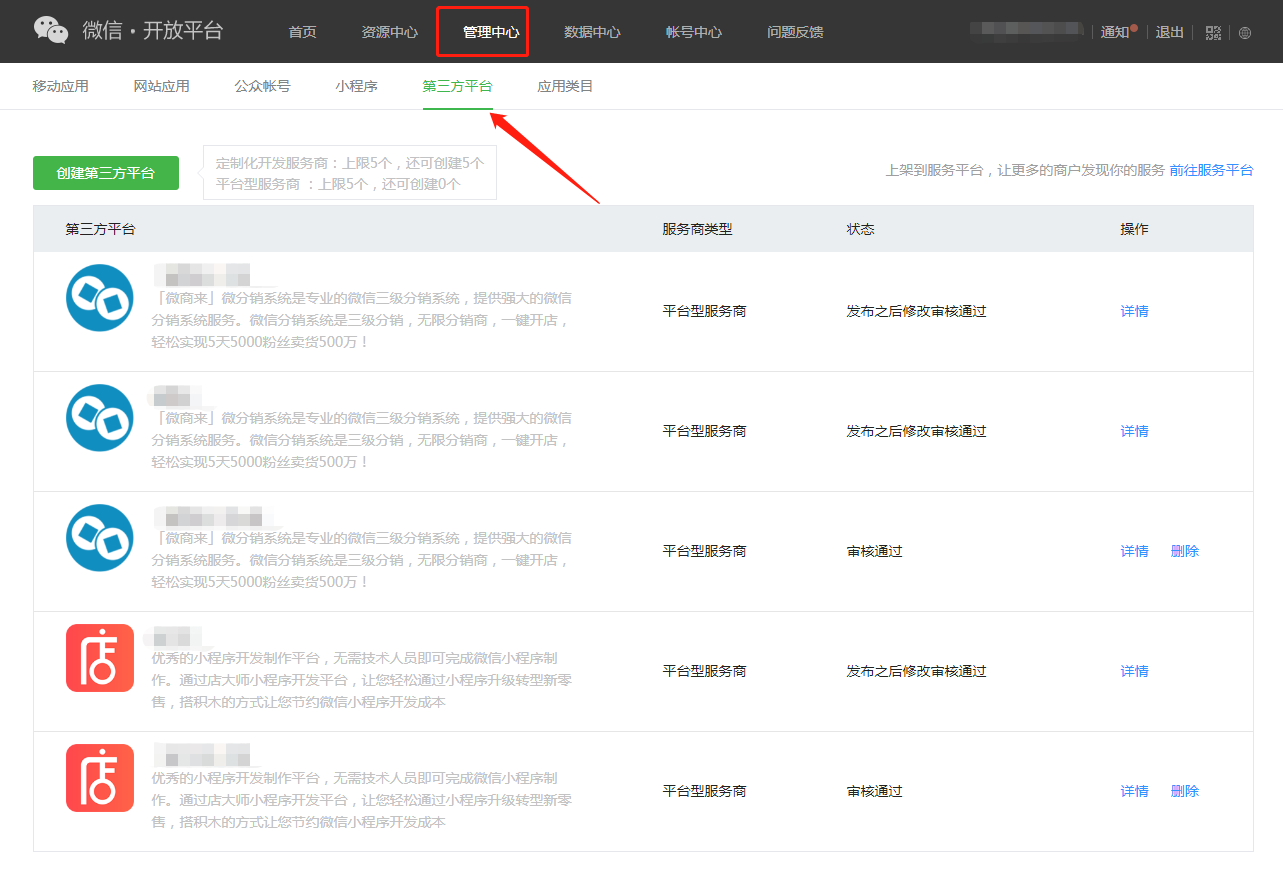
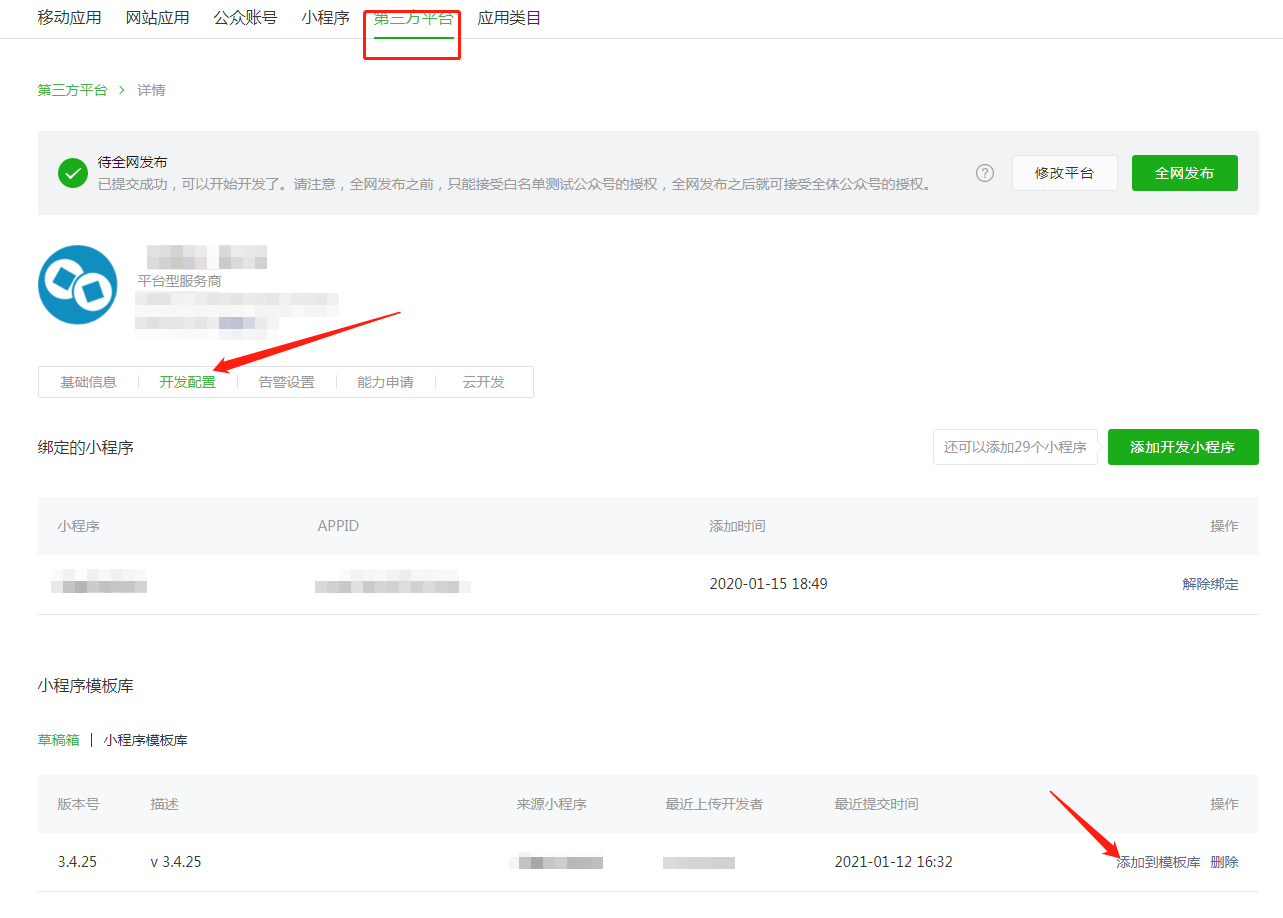
4,上传成功这时候是转到微信开放平台草稿箱,前往微信开放平台转成模板

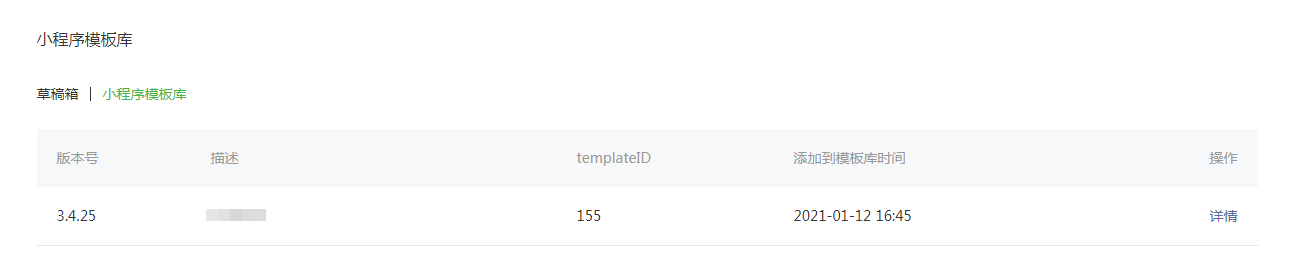
5,查看对应第三方开放详情,点击添加到模板库,切换到模板库可查看信息


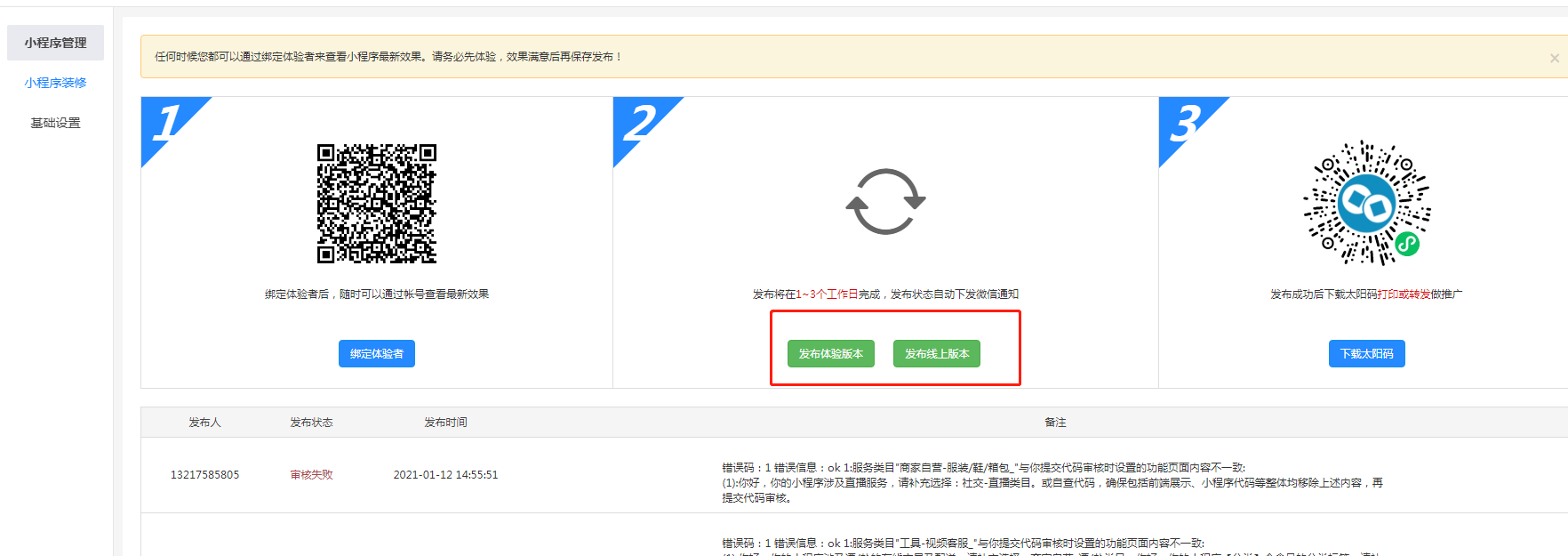
后台系统提交发布小程序
1,前往后台系统,小程序管理

2,可先发布体验版,扫左侧二维码进行体验,这时候体验的模板就是微信开放平台模板库的最新模板
3,确保体验版后可发布提交正式版本(如提示是否发布有无直播版本,根据自身小程序直播权限选择)